

WHERE DO I FIND FIREFOX PROFILE MANAGER WINDOWS
And while, sure, you could keep dozens of tabs open or multiple windows for each purpose, consider a feature that's been long-baked into your browser that may help: user profiles. Now create a new file called "manifest.json" directly under the "borderify" directory.Most of us are trying to manage a mass of logins and browser tabs, and not just multiple websites or services, but multiple accounts for work, home life, our hobbies, and more.

What is needed to have a good base for your extension development, is to create the structure of the extension code. C:\extensions\ (Windows) or ~/Sites/linktargetfinder/ (Mac). In the case of our example, create a file named, without any extension, and in it just point it to where you will have your code,Į.g.
WHERE DO I FIND FIREFOX PROFILE MANAGER CODE
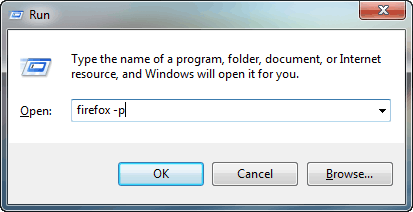
Instead of placing your code there, you can create a pointer file.ĭo that by creating a file with a unique name for you (this will have to be the same as you chose for your em:id value in your install.rdf file – more on that below). In it, you will have code for all your installed extensions. In your development profile folder, you will find a folder named extensions. In that location, you will find all your Firefox profiles, and they will be named with letters and numbers, followed by a dot (.) and then your profile name, e.g. Open a terminal and type in CD ~/.mozilla/. There you will find your Firefox profiles, and they will be named with letters and numbers, followed by a dot (.) and then your profile name, e.g. Open the Terminal and type in CD ~/Library/Application\ Support/Firefox/profiles/. In Windows 2000 and XP, open Explorer and go to C:\Documents and Settings\\Application Data\Mozilla\Firefox\Profiles and in Vista, go to C:\Users\\AppData\Roaming. The profile directory is where you will find all the settings for your Firefox profiles, including extension information. To do this, you must first find your profile directory: Find your profile directory Instead of constantly preparing and reinstalling your extension, there’s a simple way to add a pointer from your Firefox extensions directory to your code location. Point your Firefox extensions directory to your extension. These aren’t necessary, but they might help you out. These are good to enable extension errors in the Firefox Error Console ( Tools > Error Console), disable XUL caching and such. You can filter the existing settings, and if any of the below settings don’t exist, you can just create them. It will warn you about changing settings, but it’s ok since what you will do is only minor changes for development. Then enter about:config in the address bar. Open Firefox through the Profile Manager (process described above, or set the development profile as default during extension development). Choose Create Profile in the dialog and follow the steps. Open a terminal, use CD to navigate to your Firefox directory and then enter. In /Applications/Firefox.app/Contents/MacOS/firefox -profilemanager.Ĭhoose Create Profile in the dialog and follow the steps. Open the Terminal (located under /Applications/Utilities) and type In the run dialog, write firefox -P and press enter/click OK.Ĭhoose Create Profile in the dialog and follow the steps. Open the Windows Start menu and choose the Run option (on Vista, it might not be there – just press Windows key + R in that case). The steps to do this are: Profile manager on Windows In my case, I’ve created a new development profile named dev. The first step is to create a different profile in Firefox, since you will do some settings and changes that you probably don’t want for your regular profile. Then, there are some recommended things to do to prepare Firefox. You will need a Firefox browser and basically whatever code editor you prefer (Sublime is the best). First, let’s start with setting up your development environment.


 0 kommentar(er)
0 kommentar(er)
